|
|
10 months ago | |
|---|---|---|
| images | 10 months ago | |
| .gitignore | 10 months ago | |
| LICENSE | 10 months ago | |
| README.md | 10 months ago | |
| android-chrome-192x192.png | 10 months ago | |
| android-chrome-512x512.png | 10 months ago | |
| apple-touch-icon.png | 10 months ago | |
| browserconfig.xml | 10 months ago | |
| buttons.js | 10 months ago | |
| favicon-16x16.png | 10 months ago | |
| favicon-32x32.png | 10 months ago | |
| favicon.png | 10 months ago | |
| index.html | 10 months ago | |
| input.css | 10 months ago | |
| mstile-150x150.png | 10 months ago | |
| output.css | 10 months ago | |
| package-lock.json | 10 months ago | |
| package.json | 10 months ago | |
| site.webmanifest | 10 months ago | |
| tailwind.config.js | 10 months ago | |
README.md
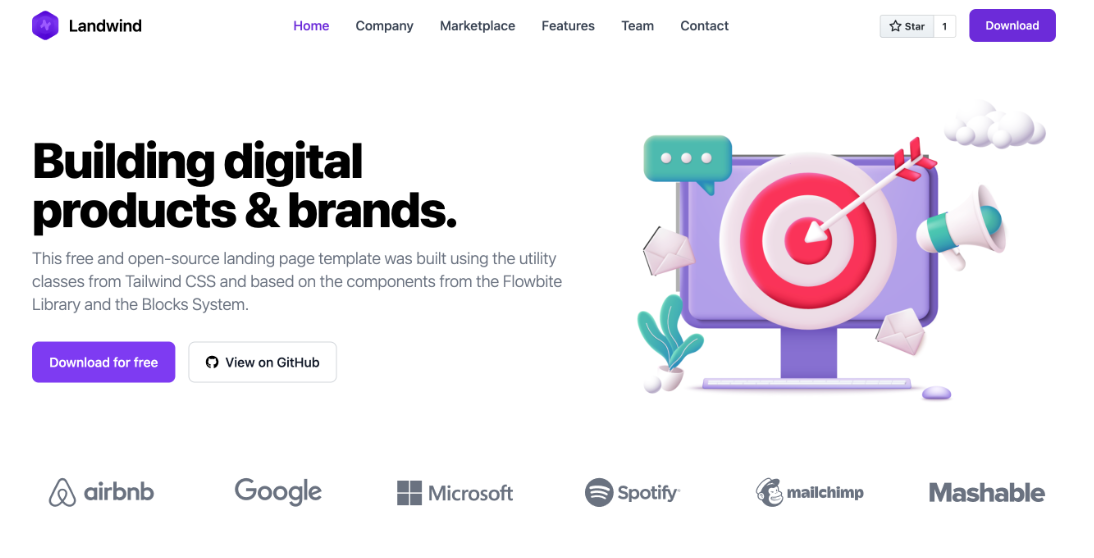
Landwind - Tailwind CSS Landing Page
Landwind is a free and open-source landing page built for SaaS and product websites based on the Tailwind CSS utility-first framework and the Flowbite Component Library featuring a hero section, customer logos, feature sections, testimonials, pricing cards, FAQ section, pre-footer CTA button and a footer.
Built with ❤️ by Themesberg based on Tailwind CSS and Flowbite.
Live preview
Check out a live demo by clicking here:
🔗 Landwind live preview (🌗 switch on dark mode using your computer preferences)
Getting started
Make sure that you have Node.js, Tailwind CSS and Flowbite installed.
-
Run
npm installinside your terminal -
Watch for files and compile Tailwind CSS + Flowbite:
npx tailwindcss -i ./input.css -o ./output.css --watch
- To deploy you will only need the
index.htmlfile and theoutput.cssstyles.
Alternatively you can also just directly copy this code into your own projects, whether you use Laravel, React, Vue.js or other frameworks.
Figma design file
We have also built a free Figma design file that you can duplicate from the community website:
Built with Tailwind CSS and Flowbite
This landing page was built using the following technologies:
About us
We build free and premium themes with technologies such as Bootstrap, React, Tailwind, Vue, Laravel and more over at Themesberg.
License
This project is open source under the MIT license.